· Rolf Streefkerk · Showcase · 6 min read
Build Real-Time Apps with Eezze
Frustrated by the complexities of implementing real-time features in your applications? Eezze offers a streamlined solution, empowering developers to build responsive, data-driven apps without diving deep into websocket protocols and synchronization code.

Build Real-Time Apps with Eezze
Here’s a quick overview of what we’ll cover in this showcase of Eezze’s Websocket functionality:
- Introduction
- Streamlining Websocket Integration with Eezze’s UI-Based Approach
- Practical Showcase: Eezze in Action
- Unlocking Real-Time Potential
- Conclusion
Introduction
Frustrated by the complexities of implementing real-time features in your applications? Eezze offers a streamlined solution, empowering developers to build responsive, data-driven apps without diving deep into websocket protocols and synchronization code.
Eezze’s low-code approach doesn’t sacrifice control. Our platform recognizes that events are the lifeblood of any interactive application. Our UI lets you precisely configure how your app reacts to user interactions, data updates, and connection changes.
At its core, Eezze provides a set of directives for event handling. Imagine setting up a collaborative workspace feature with a simple configuration like “on message update, broadcast to channel subscribers.”
In this article, we’ll explore Eezze’s event-driven workflow and build a real-time backend. You’ll experience how Eezze’s UI-based logic accelerates development of features that traditionally require extensive coding.
Streamlining Websocket Integration with Eezze’s UI-Based Approach
Configure a websocket connection by specifying the server endpoint within a dedicated interface. You’ll then define individual websocket event types, configuring custom “Actions” for each of the 6 supported directives.
The Power of Actions
Actions form the backbone of service development in Eezze, extending to websockets, REST APIs, and scheduled tasks. These sequential blocks handle data input, processing, and output. Within an Action block, you can:
- Query databases
- Manipulate files
- Manage email communication
- Generate output using the Twig templating language
- Integrate with third-party services via REST or Websocket APIs
Harnessing the 6 Directives
Eezze puts control in your hands with these directives for building event-driven websocket backends:
- on (event specification): Define the precise trigger for an action within your application (e.g., “on new message”).
- broadcast (send to everyone): Distribute data to all connected users when the associated “on” event occurs.
- channel (send to only those that meet channel criteria): Target communication to specific user groups within your application.
- notify (notification to a specific connection or user): Send targeted notifications to individuals.
- onConnect: Execute actions when a user establishes a connection.
- onDisconnect: Define responses triggered when a user disconnects.
Building Blocks to Backend
Each directive, combined with custom input definitions, Actions, and output configurations, acts as a modular building block. This allows you to assemble a robust websocket backend tailored to your application’s specific needs.
Practical Showcase: Eezze in Action
To demonstrate the power of Eezze’s websocket integration, let’s explore two use cases that we have used websockets for in our upcoming app developed with Eezze:
Dynamic Template Rendering
Goal: Update a user profile page in real-time whenever the profile data is modified.
Steps:
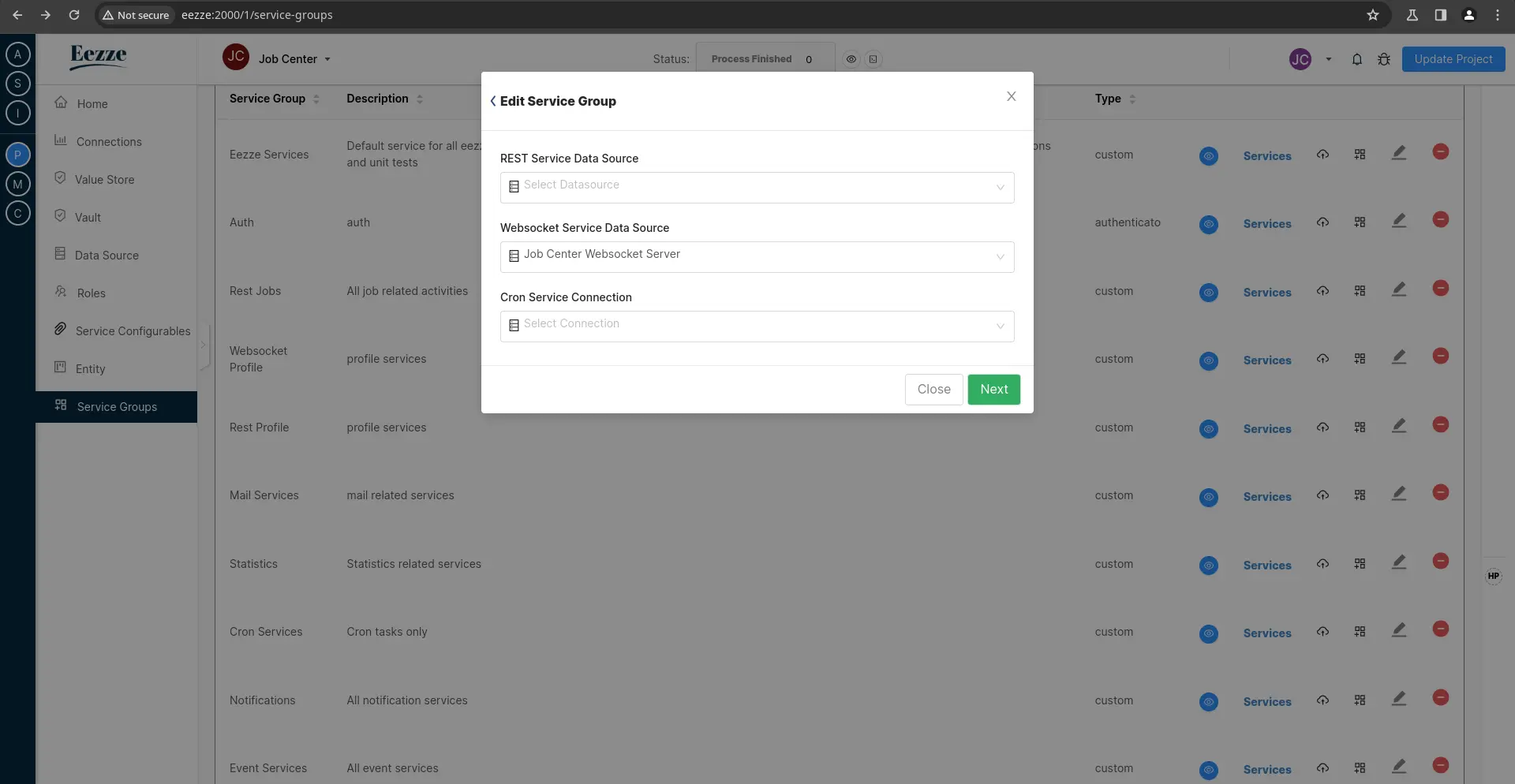
- Create Service Group: Establish a Service Group connected to your Websocket Datasource (Websocket Container Service configuration).

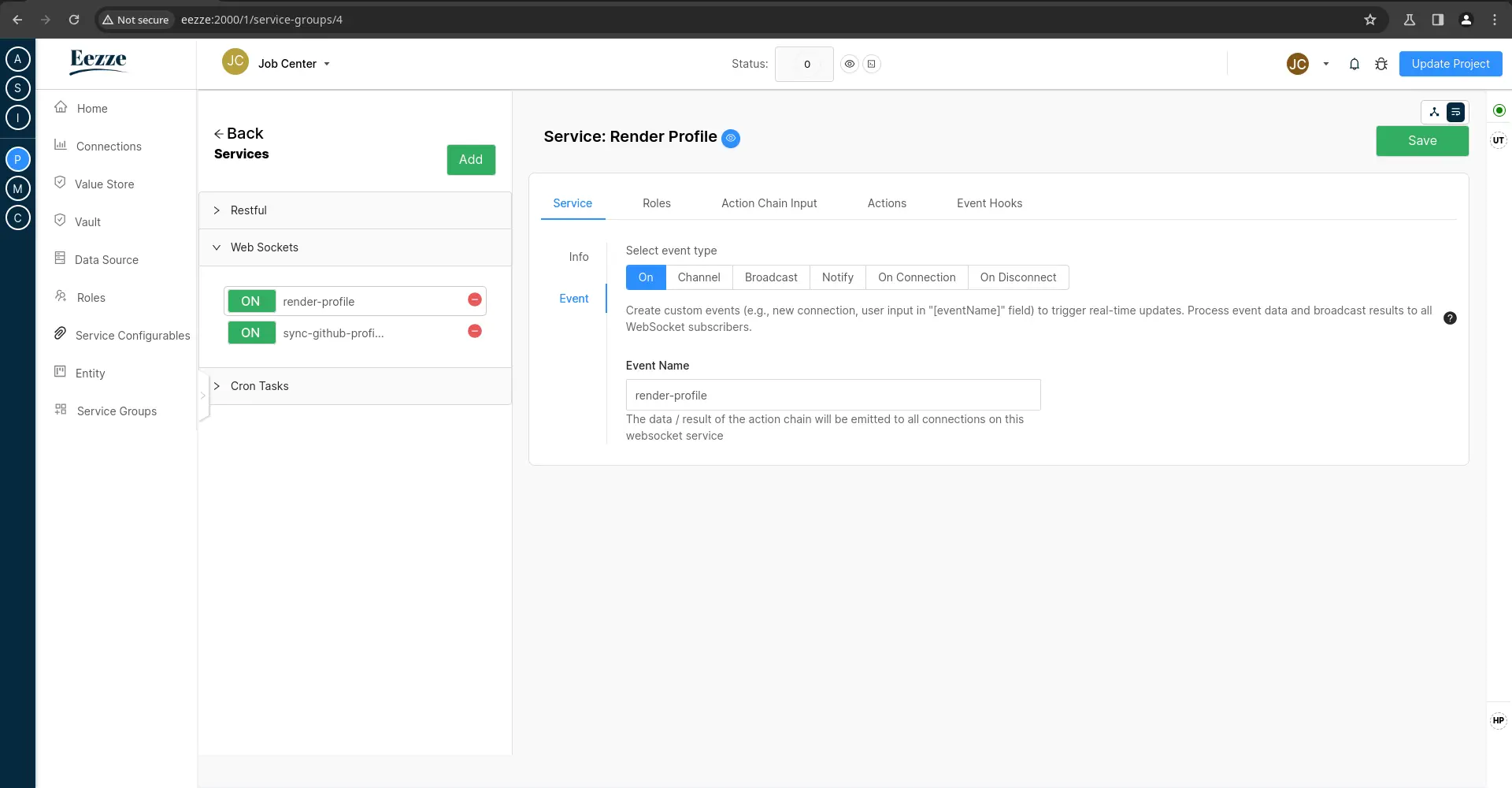
- Configure ‘On’ Service: Within the group, create a new websocket service using the “On” event type triggered by a “render-profile” event.

- Define Actions: Set up the following Actions within the service:
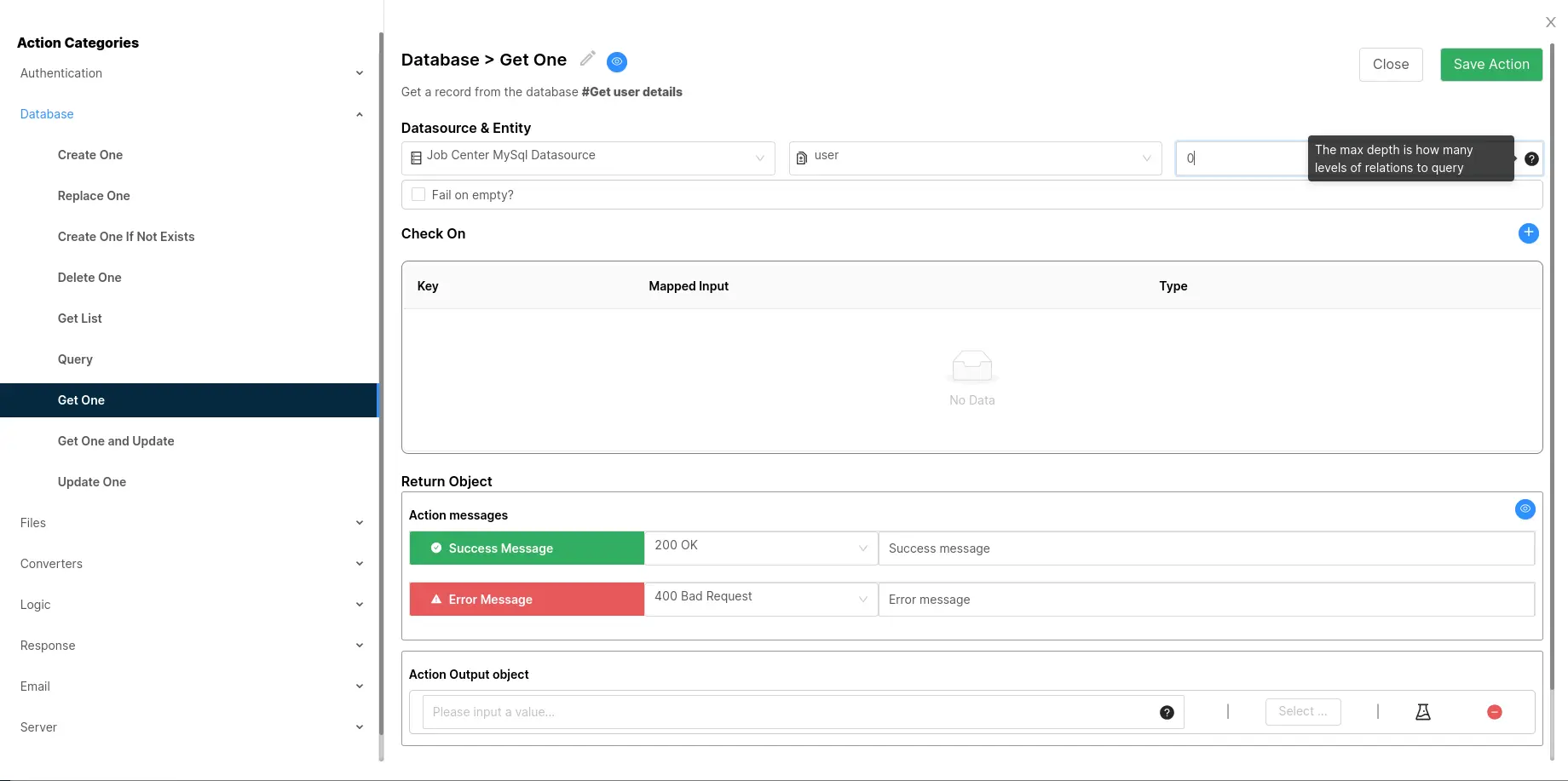
- Action 1: Retrieve the updated profile data from your database (“Get One” from Profile table,
Check Onparameters ‘copied’ from the Action Chain Input).
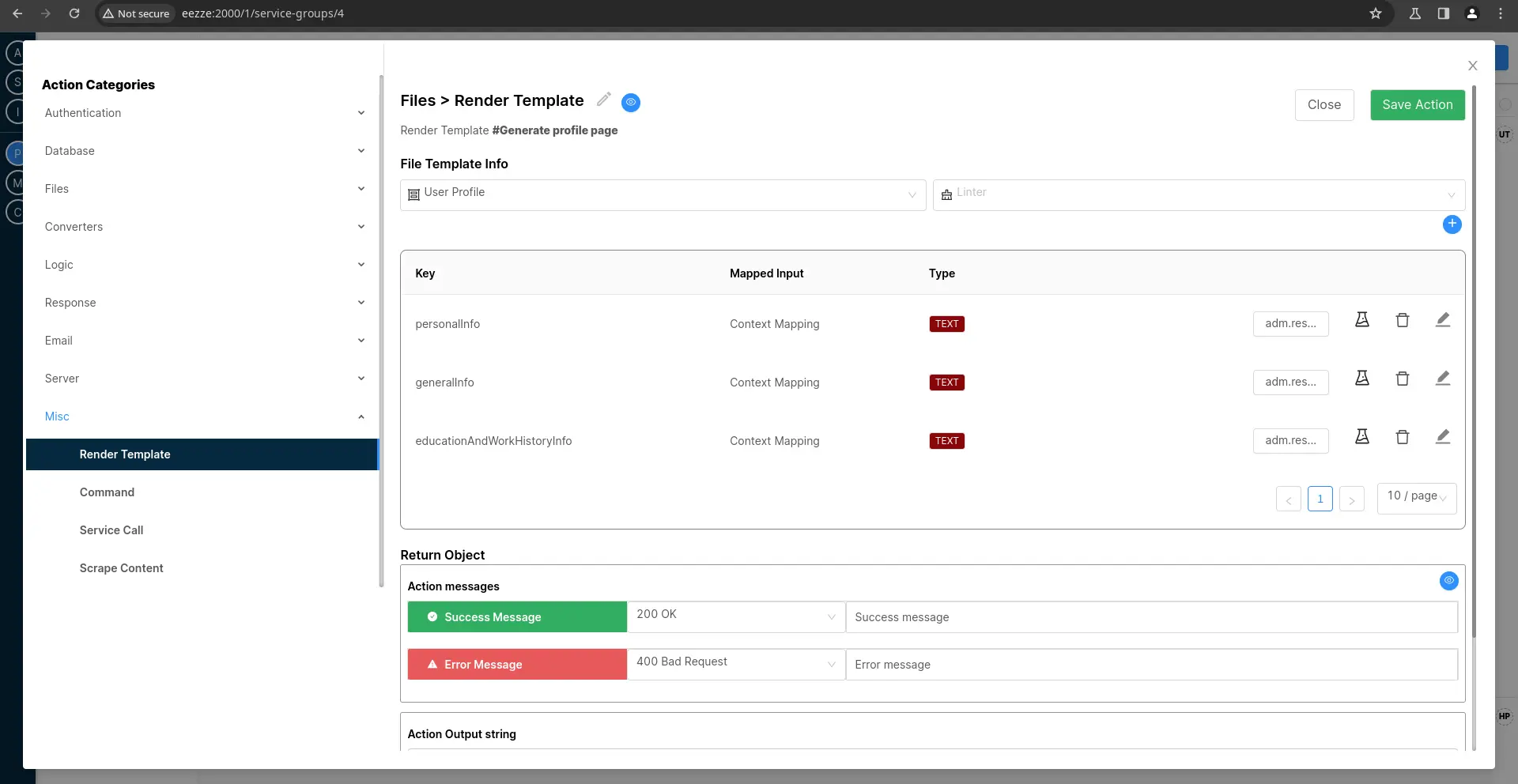
- Action 2: Render the profile HTML using a stored Twig template. Provide input mapping from Action 1.

- Action 1: Retrieve the updated profile data from your database (“Get One” from Profile table,
Result: The “render-profile” event triggers the service, updating the profile page with the latest data.
Stream Logging Data
Goal: Send real-time logging updates to a designated channel for monitoring.
Steps:
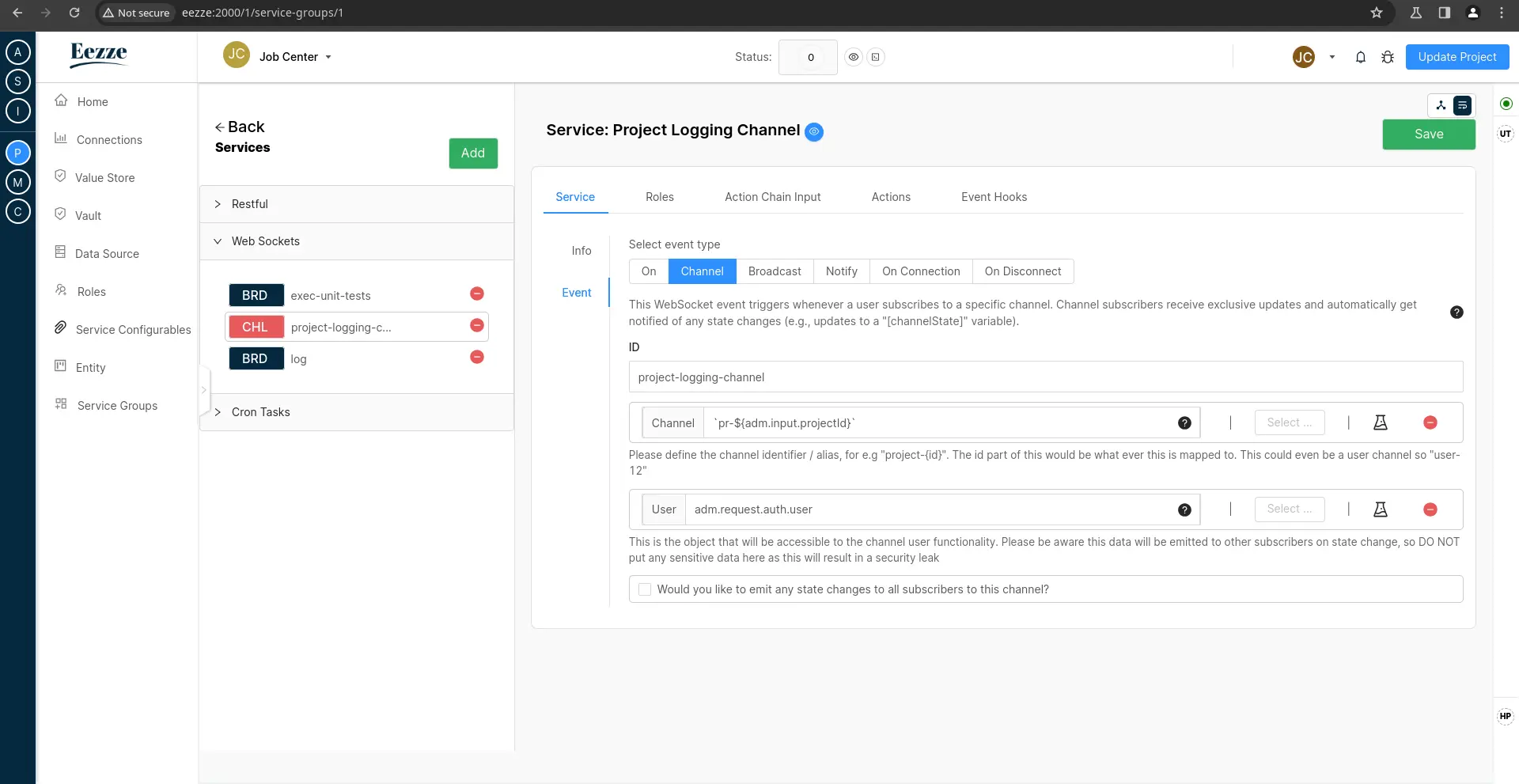
- Configure Channel Service: Create a websocket service using the “Channel” directive. Provide an ID to identify the configuration and set up the specific channel name (e.g.,
pr.${adm.input.projectId}).
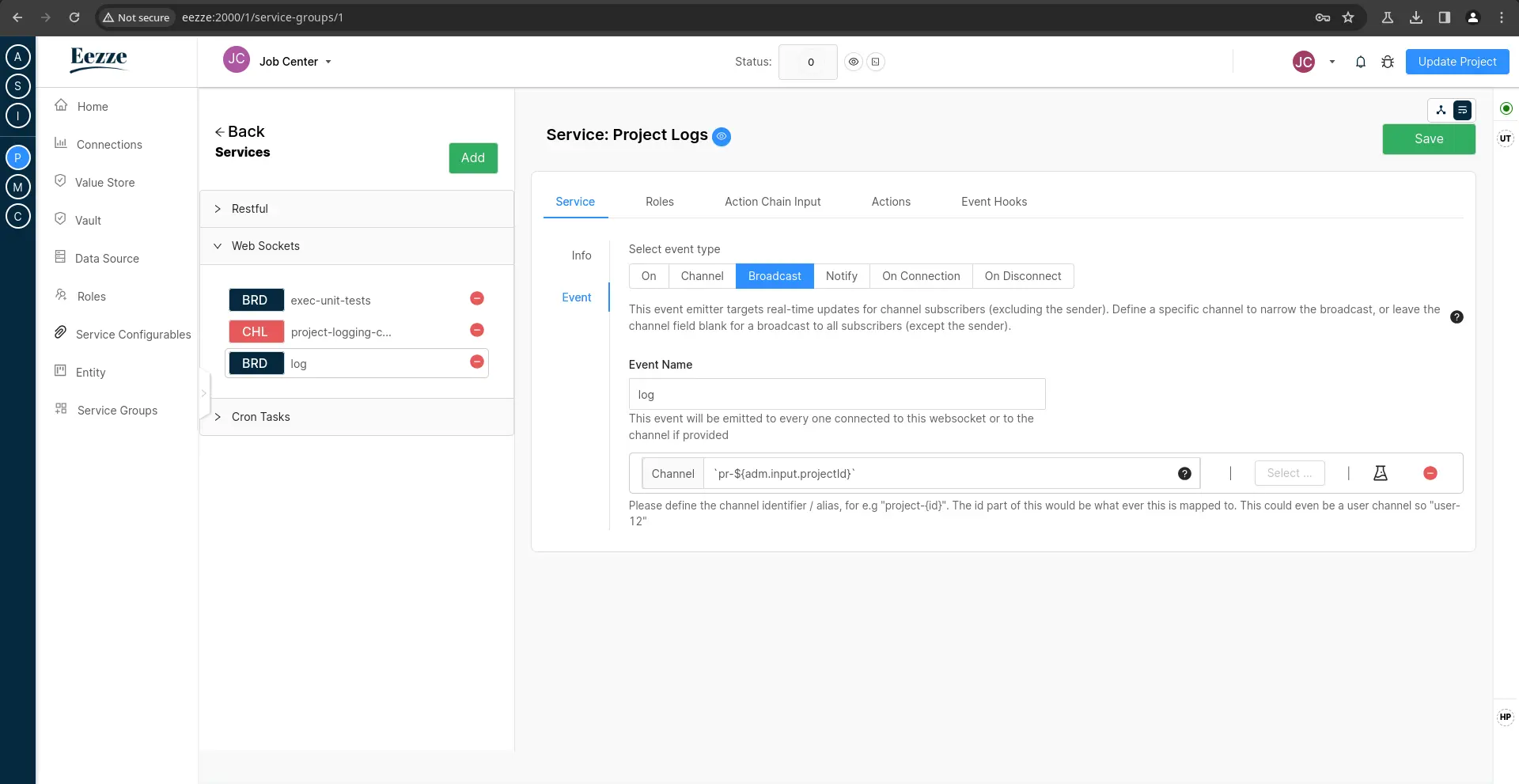
- Set Up Broadcast Service: Create a second service using the “Broadcast” event linked to the
logevent. The Action Chain Input definesprojectIdanddatafor the logging packet. The only Action emits this data.
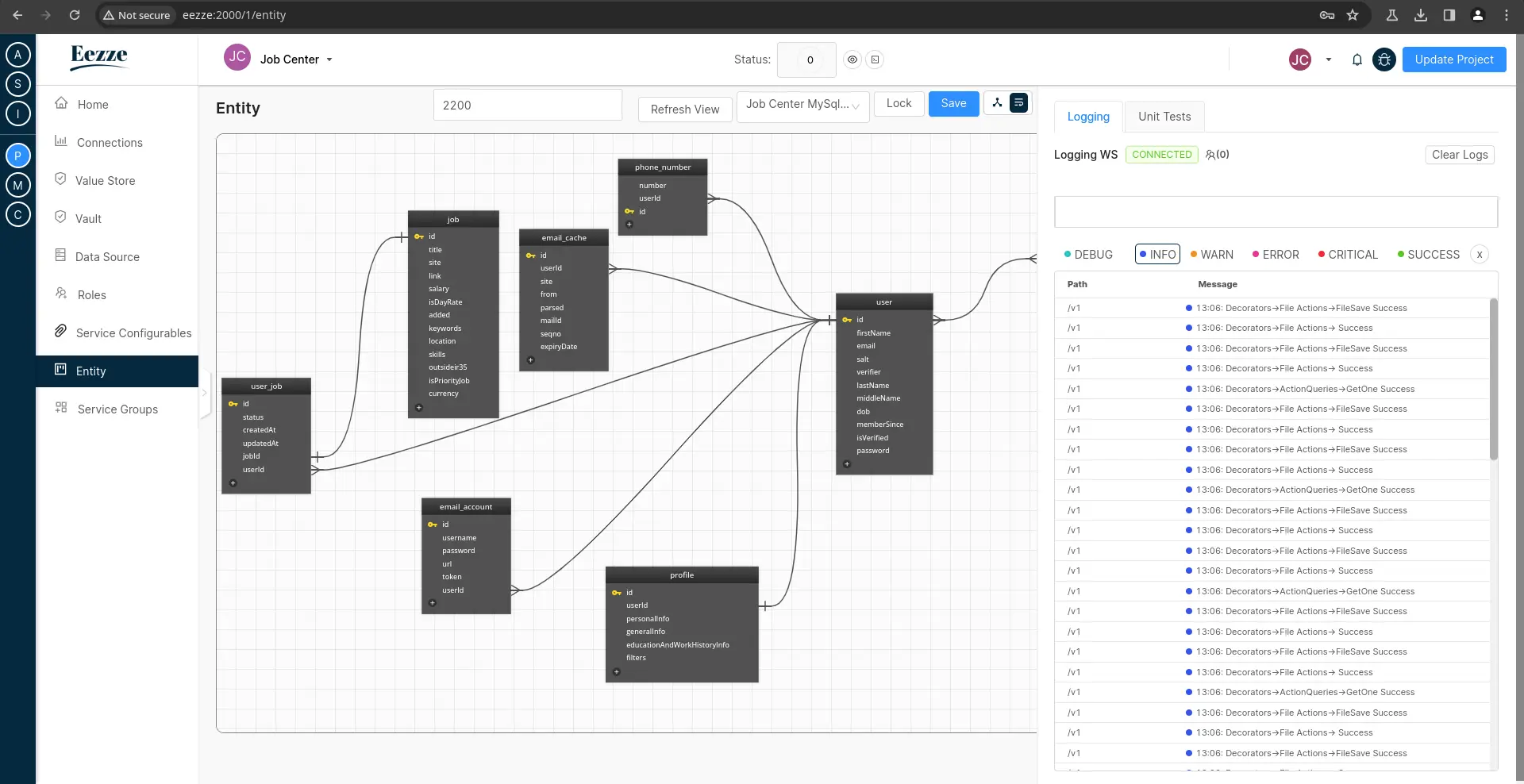
Result: Applications subscribed to the defined channel receive real-time logging updates. Eezze itself uses this functionality.

Generated Code (For Advanced Understanding)
For those curious about the underlying code that powers Eezze’s websocket functionality, let’s examine the Channel and Broadcast example in more detail.
Websocket Controller (controller.ws.ts)
Eezze leverages decorators in TypeScript to streamline websocket service configuration:
@Channel({
id: 'project-logging-channel',
channel: async (adm: ADM, lc: LogicChain) => {
// Action 1 - Logic item '0'
lc.text.custom(() => {
return `pr-${adm.input.projectId}`;
});
// evaluate the result and then return the result
return await lc.result();
}
})
async projectLoggingChannel() {}
@Broadcast({
event: 'log',
channel: async (adm: ADM, lc: LogicChain) => {
// Action 1 - Logic item "0"
lc.text.custom(() => {
return `pr-${adm.input.projectId}`;
});
// evaluate the result and then return the result
return await lc.result();
},
})
async projectLogs() {}
Broadcast Service Code (action.ts)
The Broadcast Service itself demonstrates Eezze’s focus on readability and efficiency:
// Send data packet to Channel
@Do({
run: async (adm: ADM, lc: LogicChain) => {
// Action 1 - Logic item "0"
lc.text.custom(() => {
adm.setResult(adm.input?.data);
return 'success';
});
// evaluate the result and then return the result
return await lc.result();
},
})
async _exec() {}
Unlocking Real-Time Potential
Eezze’s UI-based approach isn’t limited to the examples we’ve explored. Here are a few more ideas that can be quickly realized with Eezze.
| Application Type | Key Features | How Eezze Simplifies Development |
|---|---|---|
| Collaborative Whiteboard | Live drawing, shapes, annotations, multiple users | on events map directly to user actions, broadcast updates the view |
| Data Visualization Dashboard | Real-time updating charts, graphs based on data streams | on data arrival triggers processing, updates pushed to clients |
| Workflow Automation Monitor | Visualize progress of complex workflows, track status changes, send notifications | on workflow events trigger updates and notifications, channel could be used for team-specific views |
Key Point: Eezze enables developers to focus on the core interactions of their application rather than the complexities of managing real-time data flow.
Conclusion
Building real-time features has traditionally been a time consuming task, requiring specialized coding expertise that can slow down even the most agile development teams. Eezze transforms this process, enabling you to harness the power of websockets through a simple, event-driven UI.
With Eezze, you focus on defining how your application should respond to user actions, data changes, and external events. The complexities of websocket management and synchronization are handled for you.
Get Started Today
Request a free consultation and personalized business case.

